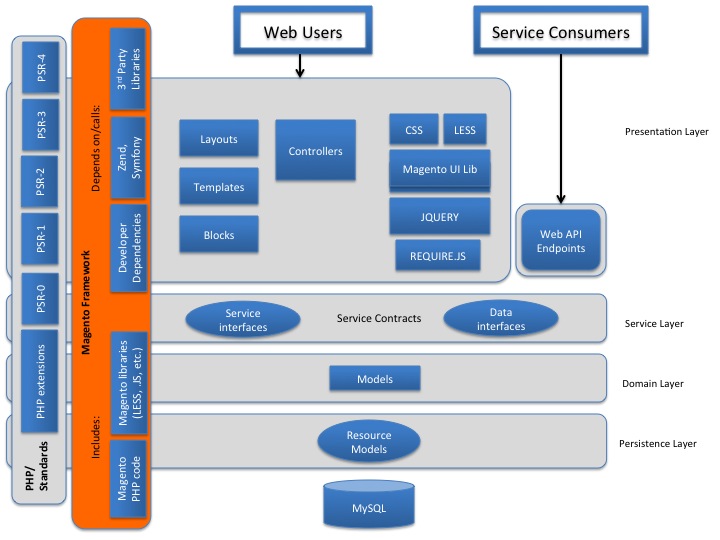
The following diagram illustrates the component of Magento 2, and shows the layers or tiers for all components, as well as the Magento framework, 3rd party libraries, the supported database, and other technologies.

From top to bottom, Magento can be divided into four architectural layers, namely presentation, service, domain, and persistence.
The presentation layer is the one that we directly interact with through the browser. It contains layouts, blocks, templates, and even controllers, which process commands to and from the user interface. Client-side technologies such as jQuery, RequireJS, CSS, and LESS are also a part of this layer. Usually, three types of users interact with this layer, namely web users, system administrators, and those making the Web API calls. Since the Web API calls can be made via HTTP in a manner that is the same as how a user uses a browser, there’s a thin line between the two. While web users and Web API calls consume the presentation layer as it is, the system administrators have the power to change it. This change manifests in the form of setting the active theme and changing the content of the CMS (short for content management system) pages, blocks, and the products themselves.
When the components of a presentation layer are being interacted with, they usually make calls to the underlying service layer.
The service layer is the bridge between the presentation and domain layer. It contains the service contracts, which define the implementation behavior. A service contract is basically a fancy name for a PHP interface. This layer is where we can find the REST/SOAP APIs. Most user interaction on the storefront is routed through the service layer. Similarly, the external applications that make the REST/SOAP API calls also interact with this layer.
When the components of a service layer are being interacted with, they usually make calls to the underlying domain layer.
The domain layer is really the business logic of Magento. This layer is all about generic data objects and models that compose the business logic. The domain layer models themselves do not contribute to data persistence, but they do contain a reference to a resource model that is used to retrieve and persist the data to a MySQL database. A domain layer code from one module can interact with a domain module code from another module via the use of event observers, plugins, and the di.xml definitions. We will look into the details of these later on in other chapters. Given the power of plugins and di.xml, its important to note that this interaction is best established using service contracts (the PHP interface).
When the components of the domain layer are being interacted with, they usually make calls to the underlying persistence layer.
The persistence layer is where the data gets persisted. This layer is in charge of all the CRUD (short for create, read, update, and delete) requests. Magento uses an active record pattern strategy for the persistence layer. The model object contains a resource model that maps an object to one or more database rows. Here, it is important to differentiate the cases of simple resource model and the Entity-Attribute-Value (EAV) resource models. A simple resource model maps to a single table, while the EAV resource models have their attributes spread out over a number of MySQL tables. As an example, the Customer and Catalog resource models use EAV resource models, while the newsletter’s Subscriber resource model uses a simple resource model.
